Pretty Kitty Games
Pretty Kitty Games is Nick Hwang and his students at UW-Whitewater and projects they work on together. Our mission is to create games that engage users on different levels than your typical gaming. We strive to help create portfolio content for students that are looking to join the computer science, graphic design, game art, and game development industry.
Recent Games
Tapping Music (Google Play Store)

Released May 9!
Unleash your power, destroy enemies, unlock new heroes, and start your journey!
Google Play Store:
https://play.google.com/store/apps/details?id=com.PrettyKittyGames.SurvivorStyleGame
Privacy Policy:
https://prettykittygames.com/wp/soulbound-survivor-privacy-policy/
SQUAD

Nick Hwang
Artist, Programmer

Dayne Farris
Project Manager, Programmer
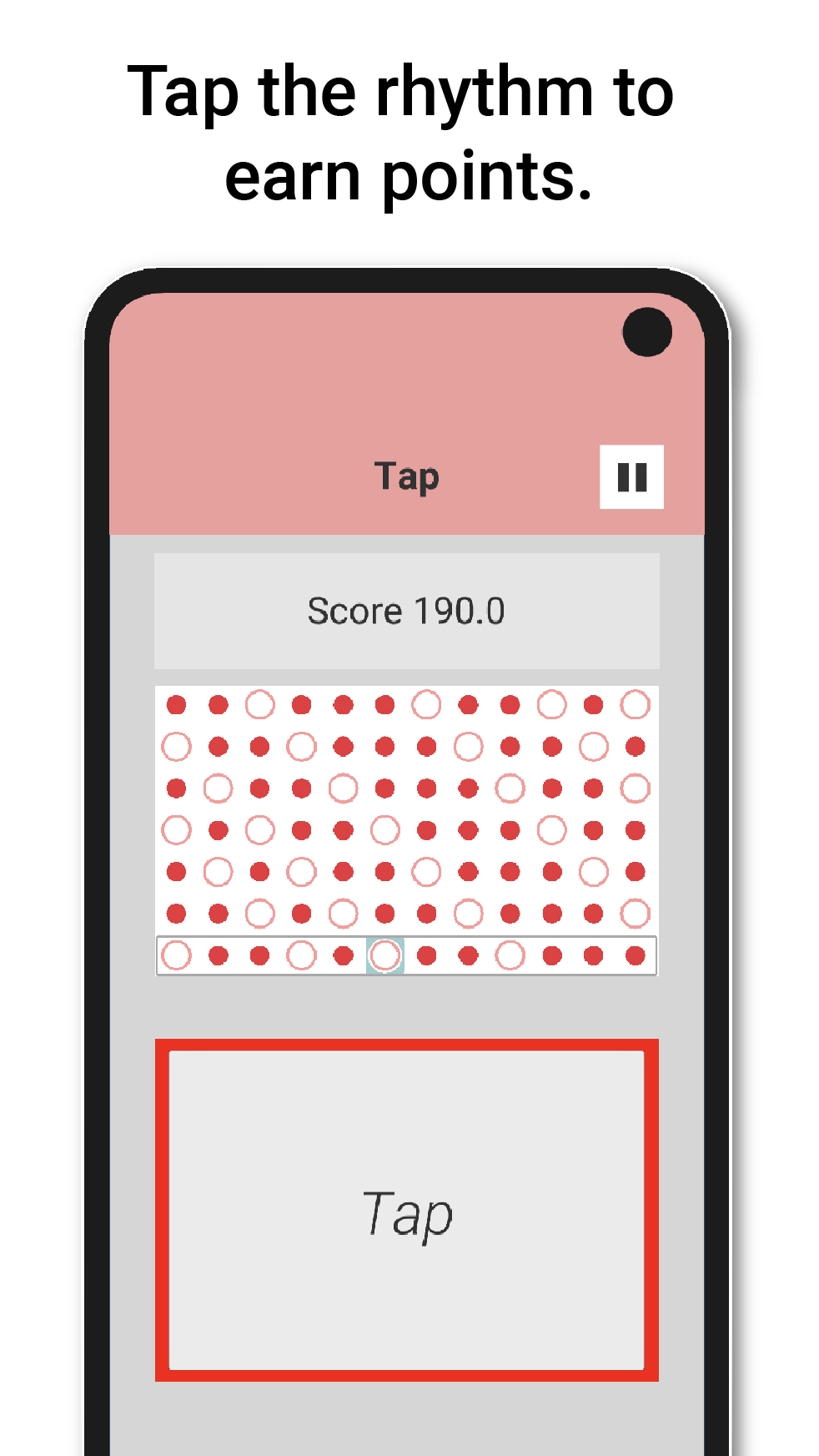
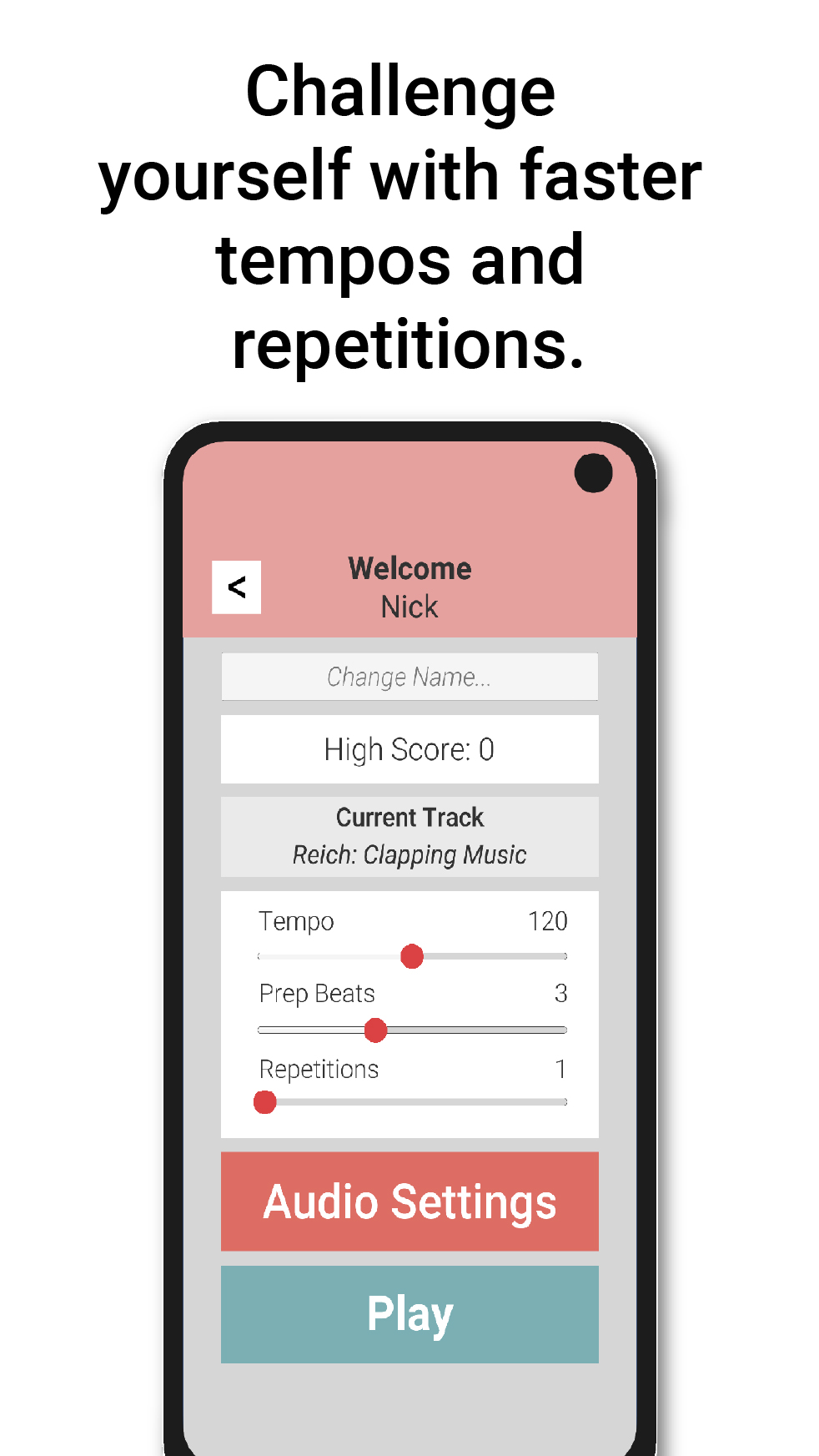
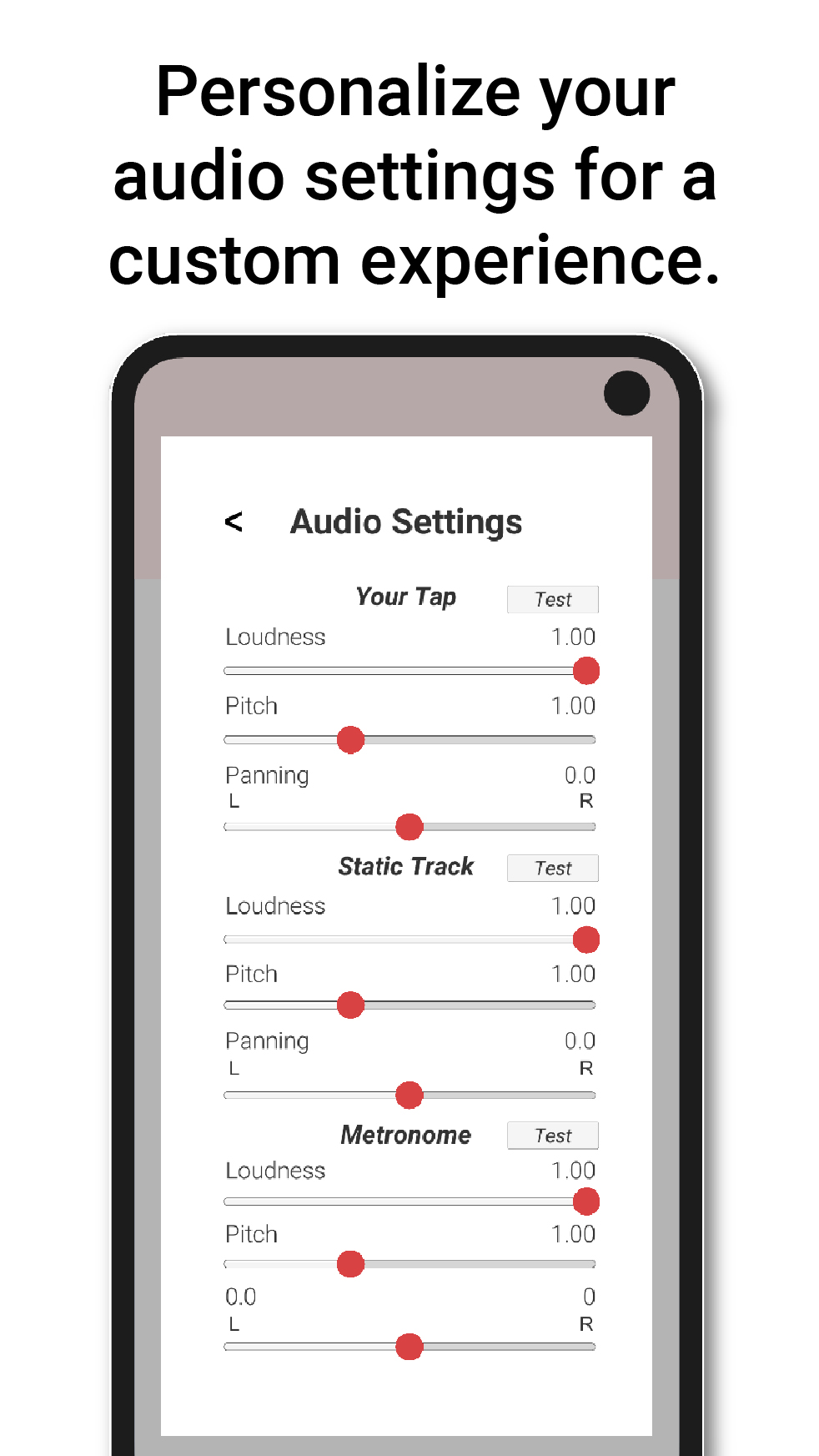
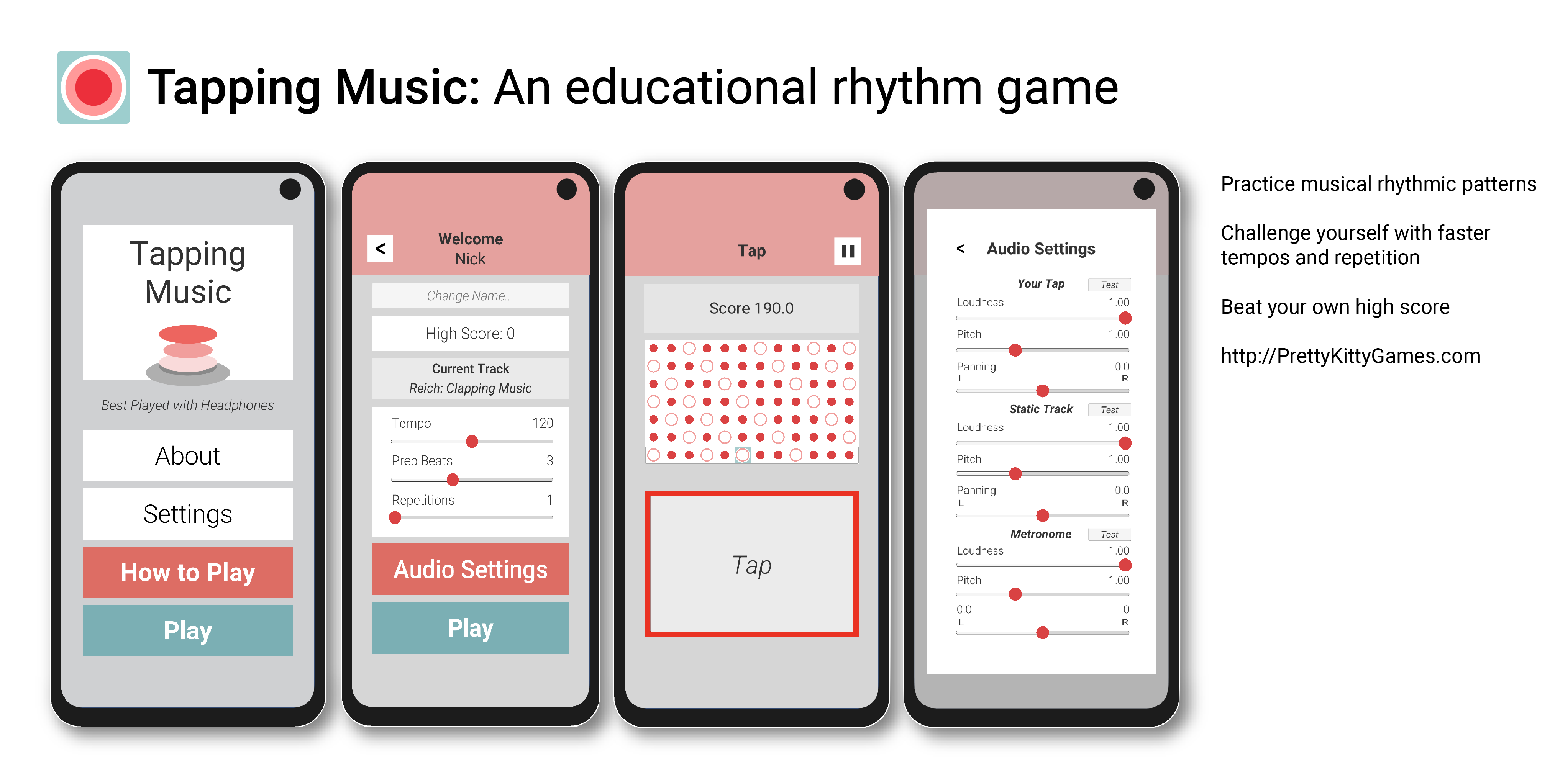
Tapping Music (Apple App Store and Google Play)

Tapping Music is a rhythm game inspired by Steve Reich’s Clapping Music, where a basic rhythm pattern repeats with a portion of that pattern shifted over time. This rhythm game allows the player to try to reach a high score, allowing them to change the tempo, the sound of the taps, the number of repetitions, and more.
Apple App Store:
Google Play Store:
Privacy Policy:
http://prettykittygames.com/wp/tapping-music-privacy-policy/
SQUAD

Nick Hwang
Project Manager, Interaction Designer, Programmer, Artist
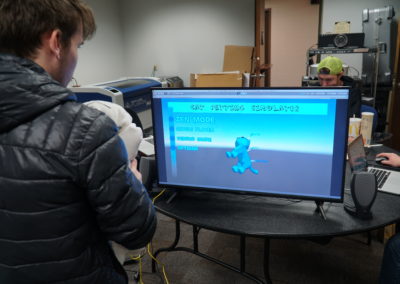
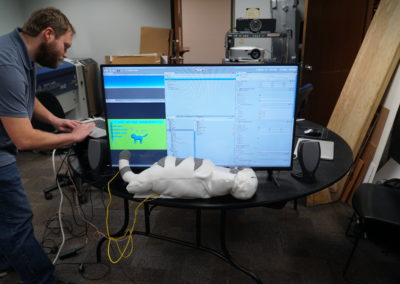
Cat Petting Simulator (aka Cat Game)
Cat Petting Simulator is a game like no other because of its uniqueness in the controller — it’s a stuffed animal cat!
The point of the game is to rotate the cat and to pet the cat controller on a specific part of its body. The cat you physically hold follows along in-game.
There are different game modes of varying competitiveness.
- Zen Mode: You are able to see how the controller works in the Zen game mode, as you turn and pet the cat in any way without any pressures of time or competition.
- Single Player Mode: You are prompted to pet or scratch the cat in different areas such as the head, neck, chin, rear, tail, and tummy in a solo race against the clock. You must rotate the cat to the correct side to complete each objective.
- Versus Mode: Think you are good in single player? Try challenging your friends in Versus mode! Each player gets thirty seconds per round. Best out of five around wins the game and is the cat-petting champion!
We’re working on the finishing touches, check back often as we are updating environments, UI, and animations.

SQUAD

Logan Docherty
Programming
Logan implemented Versus mode gameplay and objective completion programming.

Nick Hwang
Project Manager, Interaction Designer
Nick designed and created the cat controller, programming the gesture (pet and scratch) detection.

Todd Noreen
Artist
Todd created all visual elements in the game.

Ian McVey
Asset Integration, Sound Design, Programming
Ian programmed single player gameplay and objective acheivement.
David Sebald
Programming, UI
David worked on the overall UI design and zen mode gameplay.
Potion Gatherer
Submitting to Oculus App Store
You are a young wizard tasked to find the ingredients for master wizard’s next potion. The more ingredients you find, the more potions you create.
This VR game for mobile Oculus fits in your favorite world of wizards and fantasy.
The game’s objective is to look around the wizard’s chamber and search for magical items on your ingredient list. There are items ranging from green gloop to giant bugs to a cyclops eye!
The game is great for users of ages 6 on up.
SQUAD

Logan Docherty
Programming
Logan implemented Versus mode gameplay and objective completion programming.

Nick Hwang
Project Manager, Interaction Designer
For this project, Nick helped optimized gameplay for virtual reality and coordinated the overall project. Nick was also involved in lighting and sound.

Todd Noreen
Artist
Todd created all visual elements in the game, which includes all the 3D assets (collectibles, environments, etc) and 2D assets (images, sprites, etc).

Ian McVey
Level Design, Asset Integration, Sound Design, Programming
Ian designed the overall level, asset integration, lighting, sound, and objective achievement programming.
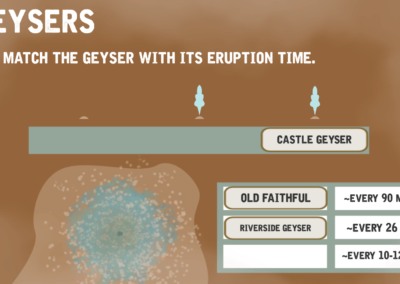
Let’s Explore Yellowstone – PC / Mac
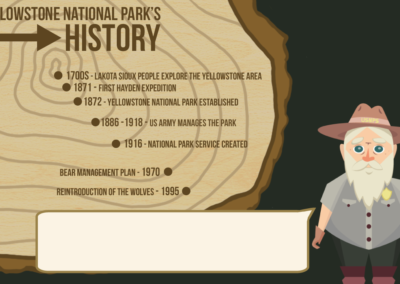
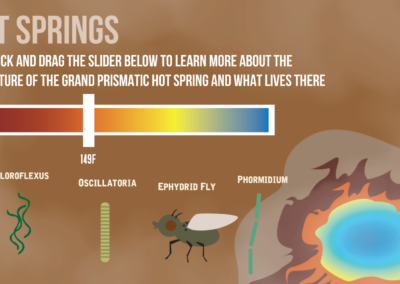
Let’s Explore: Yellowstone! is an educational game where players learn about the history of Yellowstone National Park, its geothermal features, its biodiversity, animal identification, and more. Learners, guided by Ranger George, progress towards earning their ranger badge, and are able to print a certificate of completion. The game grew out of
This game was created with fourth graders in mind, to go along with the “Every kid in a park” initiative, and can serve as preparatory material before attending the park. Discussion and answer kits are available for teachers and parents.
Features
- Earn and print your completion certificate
- Identify animals and their prints!
- Accessible play with subtitled dialogue!
- Learn about geysers, fumaroles, mud pots, and more!
- Explore the history of the park!
- 25+ minutes of gameplay!
SQUAD
Katherine Stull
Visual and Game Design
Katherine Stull was once sent to the principal’s office in first grade for signing her homework as ‘Forest Ranger Katie.’ These days, you can find her earning her ranger badge in “Let’s Explore: Yellowstone” as artist and game designer. Her previous projects include freelance games journalism for LoL Esports and “A Dream Within a Dream,” an award-winning educational game about Edgar Allan Poe.
Christian Heide
Programming, Voice Over Acting
Christian Heide is a game designer and aspiring voice actor from Racine, WI. He is a UW-Whitewater Senior majoring in Game Design and Computer Science. His programming can be seen in “Let’s Explore Yellowstone” and “The Crystal Gauntlet” and several smaller projects.
Nick Hwang
Programming, Audio, Interaction design
Nick is a creative coder and composer. He teaches in the Media Arts and Game Development program at the University of Wisconsin-Whitewater. His current work includes interactive installations, new musical instruments, and audience-based musical collaborations.
Brandon Gill
Programming, Animations
Brandon Gill is a programmer and game developer working on new and creative projects. A
Contact Us